Storybook integration for next-intl
Storybook (opens in a new tab) is a tool for developing UI components in isolation.
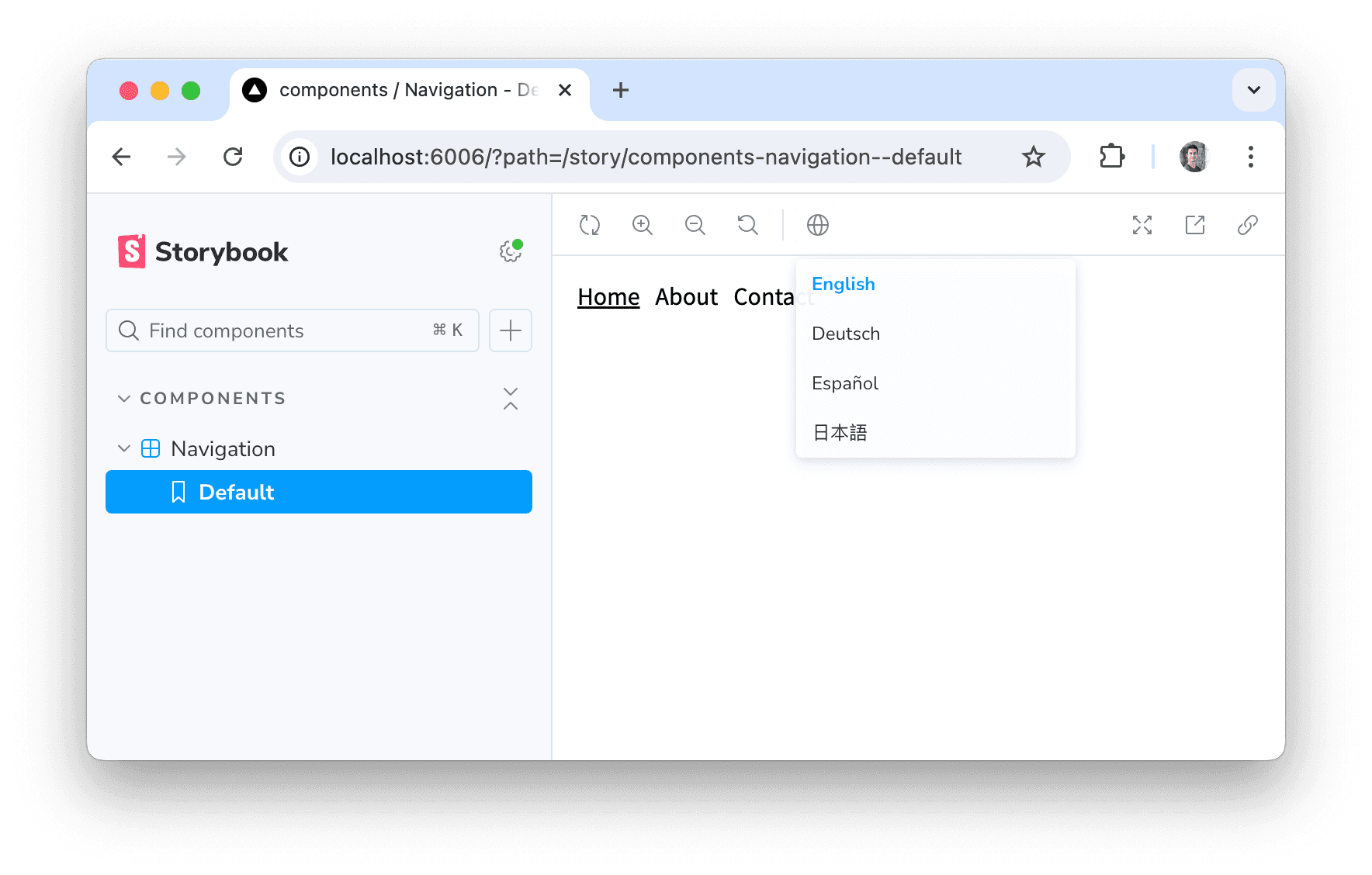
If you like to set up stories for components that use next-intl, you can use storybook-next-intl (opens in a new tab), a community-maintained addon that configures Storybook accordingly for you.
Features
- Sets up
NextIntlClientProviderglobally for you - Provides a locale switcher so you can test components with different locales

💡
Tip: If you declare components that render as Server Components in your app via non-async functions, these components can render as Client Components in Storybook and will consume configuration from NextIntlClientProvider (see also: Non-async components).